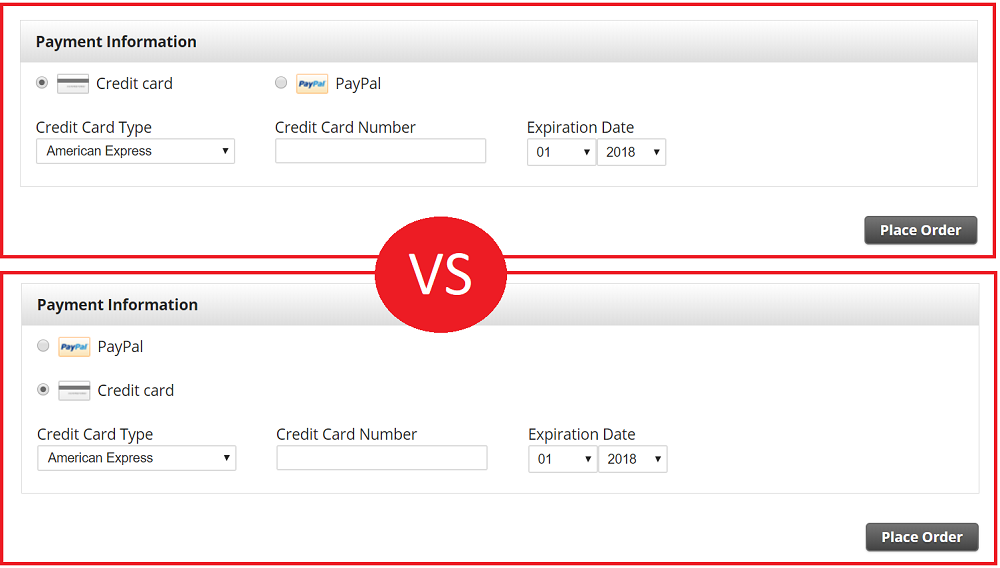
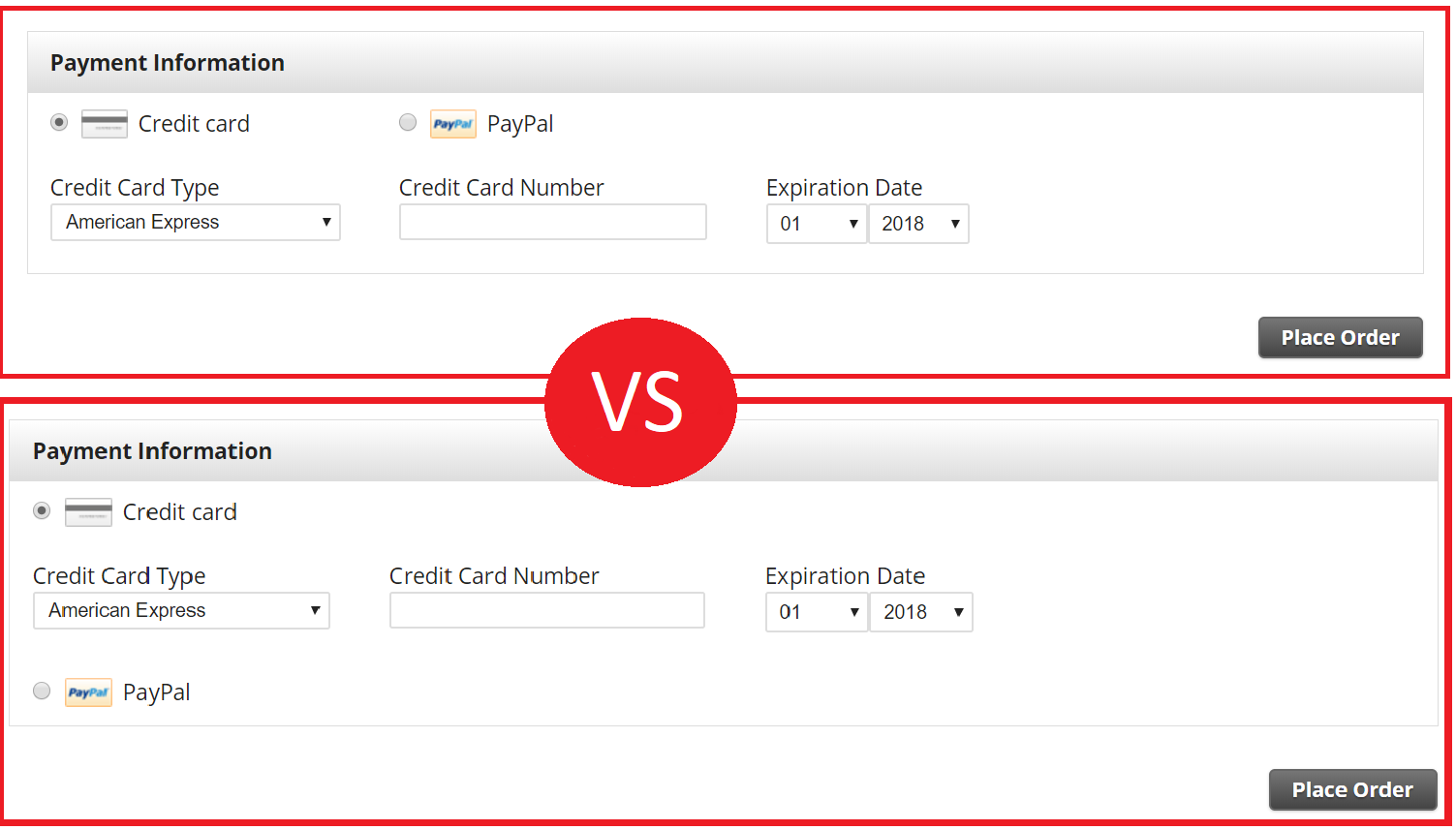
By default the Infusionsoft shopping cart and order forms show the credit card and PayPal options side by side. You may want to move the PayPal button above or below the credit card fields instead. This can make it more obvious to the customer that the credit card fields belong to the credit card option, or emphasize one payment option over the other.
You can move your PayPal button above the credit card fields like this:
To move it above the credit card fields, add this Javascript code to your order form or shopping cart theme’s HTML area:
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function(){
jQuery('.paymentMethodTable tbody').prepend(
jQuery("<tr>").append(
jQuery("#payPalType").parent(),"<td></td>"
)
);
jQuery('.paymentMethodTable tbody tr:eq(1)')
.insertBefore(jQuery('.paymentMethodTable tbody tr:eq(0)'));
});
// ]]></script>
You can also move your PayPal button below the credit cards fields like this:
To move it below the credit card fields, add this Javascript code to your order form or shopping cart theme’s HTML area:
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function(){
jQuery('.paymentMethodTable tbody').append(
jQuery("<tr>").append(
jQuery("#payPalType").parent(),"<td></td>"
)
);
});
// ]]></script>
If this code doesn’t work for you, let me know in the comments! This code has been tested in my own sandbox app, but I may need to tweak it a bit to work for you if your app is running a different version of Infusionsoft’s shopping cart or order forms. Please make sure you include a link to a sample shopping cart or order form page when reporting a problem.




Hey Jacob,
I just wanted to add on to this. The form that you’re using in your screen shots is a pre-R30 (May/June release) theme. If the user has a theme that is created after that release, then the form will be different: http://screencast.com/t/YgkpYplRc0 (form here: https://im169.infusionsoft.com/app/orderForms/e95b0c11-b423-493c-a8e5-a935e2ef86c9).
Since you’re on a sandbox app, you should currently be on the beta version of the application, so you can test it out by creating a new theme in your app.
By the way, I love the Tuesday Tips you guys do. These are a great resource for customers to really unlock some cool things within Infusionsoft.
Thanks,
Wyatt M.
Thanks for the heads up! I wish the interface was more clear about which version of the order form / shopping cart / whatever is being used. It is really confusing having multiple versions running at the same time, and not having an easy way of knowing that it is happening.
Hi –
There are now 3 different HTML areas on the Order Form and Template.
I think I’ve put this code in all 6 spots. Button locations don’t change.
Any suggestions?
Awesome site you’ve got here, by the way. Thanks.