Infusionsoft provides a very limited selection of fonts to use with your web forms. These are safe, boring fonts that probably don’t match the rest of your site or your marketing message. To draw attention to your web forms or to make them blend with your existing content, you can use custom fonts that Infusionsoft doesn’t provide.
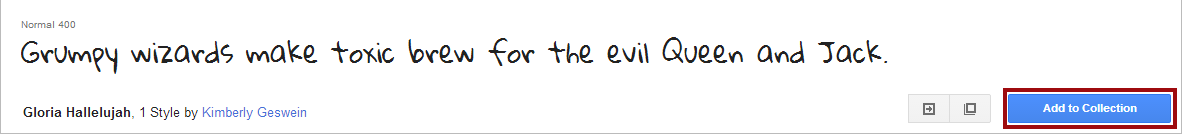
The first step is to go to Google Fonts and pick out which font you’d like to use. There are literally hundreds of fonts to choose from. Once you find the font you’d like to use, click the Add to Collection button.
You can select multiple fonts. For example, you could use one font for the web form title, and another for the field labels. Once you have selected all the fonts you’d like to use, click the Use button in the lower right corner of the page.
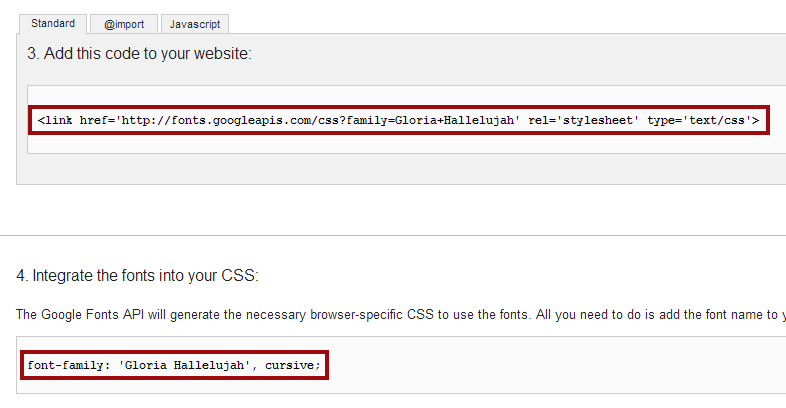
After you click Use, you’ll be given instructions on how to use the web fonts. You’ll need to copy the code from step 3 to an HTML snippet on your web form. If you are using the hosted version of the web form or you are putting your web form on a page that uses HTTPS, then change the URL in the snippet from http to https.

Copy the code to an HTML snippet on your web form. Use style tags to apply the font to your web form.
The last step is to add a style tag to your web form to apply the font. This should be added in the same HTML snippet as the link snippet from step 3. Adjust the code below to match the code from step 4. Make sure you add in important! to make your font override the font provided by Infusionsoft.
Title:
<style>
.title {
font-family: 'Gloria Hallelujah', cursive !important;
}
</style>
Field labels:
<style>
.infusion-field-label-container label {
font-family: 'Gloria Hallelujah', cursive !important;
}
</style>
Fields:
<style>
.infusion-field-input-container {
font-family: 'Gloria Hallelujah', cursive !important;
}
</style>
Submit button:
<style>
.infusion-submit button {
font-family: 'Gloria Hallelujah', cursive !important;
}
</style>
That is it! You should be able to see your new font as soon as you save and publish your web form.



Great stuff guys – incredibly helpful if you’re trying to make your site and landing pages look the same. One question – how do you define the weights for each font in the css?
You can use normal CSS for that, such as
font-weight: 800;Will this work on CustomerHub too?
does this work in html email in campaign builder?