Infusionsoft has provided several different types of custom fields, including the date and the date/time field types. The date field type conveniently provides a date picker that makes it easy for your visitor’s to select a date. The date/time field type provides a time picker that makes it easy for your visitor’s to select a date. But what if you want your visitor’s to pick a date and a time?
With the help of an HTML Snippet you can easily combine the benefits of both the date and the date/time field types.
First, you’ll need a custom date/time field. If you aren’t familiar with creating custom fields, please review the documentation at the Infusionsoft website.
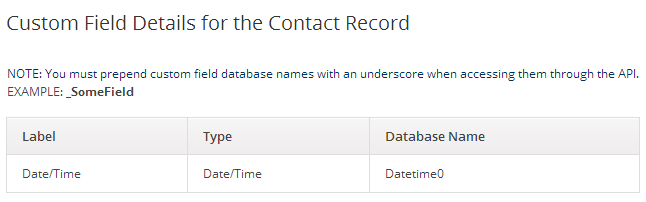
Next, you need to find the field’s database name. On the custom fields page, click the View the field database names (for the API) link. This will open a new window that lists your custom fields and their database names. As you can see in the screenshot, our field’s database name is Datetime0. Write this down, you’ll need it later.
Add your date/time field to your web form, then create an HTML Snippet with this content (replacing Datetime0 with the database name of your custom field):
<link href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.11/themes/base/jquery-ui.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.11/jquery-ui.min.js"></script>
<script type="text/javascript">
// <![CDATA[
jQuery(document).ready(function(){
jQuery('#inf_custom_Datetime0').datepicker();
});
// ]]>
</script>
That’s it! Your web form’s date/time field now has both a date picker and a time picker.



Is there any way to do this with a non-custom field? I’d like to add a date picker to the Birthday field and the Anniversary field, which are built-in to the original contact record.
To get the DatePicker to work for a birthday field, change the line that says this, “jQuery(‘#inf_custom_Datetime0’).datepicker();” to say this, “jQuery(‘#inf_field_Birthday’).datepicker();”
For Anniversary use this – “jQuery(‘#inf_field_Anniversary’).datepicker();”
Now I’m realizing I need to track down a date picker in UK date format (the Infusionsoft app I’m using is set to the UK so all the dates are technically backward and the field timers are reading them wrong!). Do you have any tips/tricks on how to change this to UK format, by any chance?
The jQuery datepicker allows you to set the date format to anything you’d like. You can find the documentation here: https://jqueryui.com/datepicker/#date-formats
The API Documentation shows a few formats, but none of them will work for the UK format that Infusionsoft wants (mm/dd/yy). Please let me know what I’m missing and thank you so much for your help 🙂
mm/dd/yy is the default for the datepicker.
Here is more specific documentation: http://api.jqueryui.com/datepicker/#utility-formatDate
You can literally set the date format to anything you want. You aren’t restricted to the few predefined formats shown on the example page.