The default submit button for Infusionsoft web forms can be a bit… well… plain. We’ve had a few people ask us how to replace that boring button with something a little more colorful. This is easy to accomplish with a snippet of CSS and an image. To see this tip in action, check out our demo web form.
The first step is to create your image. I recommend using a GIF or PNG with a transparent background. Other than that, the sky’s the limit. Make it big, small, monochrome, colorful, include unicorns… Whatever you think will get your visitors to click it! This button needs uploaded to a URL that can be accessed with an HTTPS URL. We used a free button set by Masatomo Kubota.
Next, edit your web form in Infusionsoft. Configure the Submit button label to match the text on your graphic. This text won’t be visible to your visitors, but may be read by screen readers.
Add an HTML Snippet with the following code:
<style>
button[type=submit] {
background: transparent url("https://novaksolutions.com/wp-content/uploads/2013/10/submit.png") 0 0 no-repeat;
color: transparent;
display: inline-block;
cursor: pointer;
width: 145px; /* width of the image */
height: 44px; /* height of the image */
border: 0;
}
</style>
Replace the URL with the path to your own image. Remember, your image has to be at an HTTPS URL!
Last, edit the width and height to match the width and height of your image.
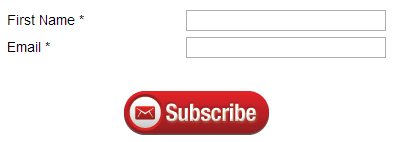
The results:
I hope you enjoyed this tip! Please let me know in the comments if you have any ideas for future tips! Our team of Infusionsoft experts is ready to put their knowledge to work.



Can you add something like this to an email newsletter? IS doesn’t seem to like webforms being inserted into their emails. 🙁
Forms shouldn’t be used within an email. If you need to collect data from your contacts, then you should link to a web form that they can fill out in their browser. (See: https://www.campaignmonitor.com/resources/will-it-work/forms/)
Tremendous solution, thank you!
One technicality: I did need to add !important to “color: transparent;” to hide the button name, as that styling was being overridden by the default code being inline. Works great, though.